Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- beccarose October 2016
- jeremydouglass October 2016
- KevinWorkman October 2016
Circular hand knitting
Hey!
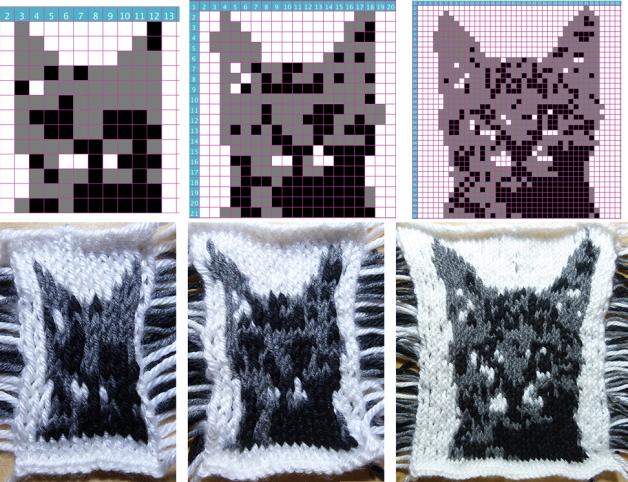
This is still in development but....OMG 5 needle knitting in the round patterns generated through processing.
I'm currently working on some faire-isle generator versions. (note: this is built in the old processing IDE and does not work in processing 3)
links to more info: processing blog / / / art blog

code:
/*
Bitknit Generator V1
Becca Rose
November 20 2014
Description:
EXAMPLE: This app enables you to create your very own custom pompom makers and export them to make on a lasercutter! Use the sliders to change the size and inside-to-outside ratio of the pompom makers.
Note: for straded knitting long sections of 1 colour cause tension issues in your knitted piece.
Sources of ideas and inspiration and code:
* Natalie Freed's pom-pomatic3000
* Mirror 2 -Processing Example by Daniel Shiffman.
*/
PImage photo;
// Size of each cell in the grid
int cellSize = 20;
// Number of columns and rows in our system, this is defined in the set-up
int cols, rows;
//brightess (color)
float upthreshold = 200;
int lightColor = color(0, 0, 0);
int midColor = color(0, 0, 0);
int darkColor = color(0, 0, 0);
//set color for knitting tones
int light = 255;
int middle =150;
int dark = 0;
import controlP5.*;
ControlP5 cp5;
Accordion accordion;
//set boolean for knitting in the round button
boolean knitRound = false;
void setup() {
photo = loadImage("cat.jpg");
photo.resize(400, 0);
size(photo.width*2, photo.height+100); //get the pattern the size you want -variable for cols and rows needs to be set to suit your pattern
image(photo, 0, 0);
filter(GRAY);
background (200, 20, 150);
rectMode(CENTER); //rectangles x,y coordinates are in the center
cols = photo.width/cellSize; //this is how many stiches wide the pattern will be -needs to be edited by user (slider?)
rows = photo.height/cellSize;//this is how many stiches long the pattern will be -needs to be edited by user
println(photo.pixels.length);
cp5 = new ControlP5(this);
// create a knit on the round toggle
cp5.addToggle("knitRound")
.setPosition(photo.width+20, 20)
.setSize(50, 20)
.setLabel("Knit in the Round")
;
// create light slider to change brightness thresholds
cp5.addSlider("lightslider")
.setPosition(photo.width+20, 300)
.setSize(300, 20)
.setRange(0, 255)
.setValue(light)
;
// create mid slider to change brightness thresholds
cp5.addSlider("midslider")
.setPosition(photo.width+20, 330)
.setSize(300, 20)
.setRange(0, 255)
.setValue(middle)
;
// create dark slider to change brightness thresholds
cp5.addSlider("darkslider")
.setPosition(photo.width+20, 360)
.setSize(300, 20)
.setRange(0, 255)
.setValue(dark)
;
}
void draw() {
knitPattern();
rowNumbers();
colsNumbers();
grid ();
if (knitRound==true) {
intheRound();
}
}
// S L I D E R L I G H T //
void lightslider(float thelightColor) {
colorMode(HSB, 255);
lightColor = color(thelightColor, thelightColor, thelightColor);
println("a slider event. setting background to "+thelightColor);
}
// S L I D E R M I D //
void midslider(float themidColor) {
colorMode(HSB, 255);
midColor = color(themidColor, themidColor, themidColor);
println("a slider event. setting background to "+themidColor);
}
// S L I D E R D A R K //
void darkslider(float thedarkColor) {
colorMode(HSB, 255);
darkColor = color(thedarkColor, thedarkColor, thedarkColor);
println("a slider event. setting background to "+thedarkColor);
}
//P I X A L A T E F O R K N I T// make the knitting pattern from your image
void knitPattern() {
loadPixels(); //
// Begin loop for columns
for (int i = 0; i < cols; i++) {
// Begin loop for rows
for (int j = 0; j < rows; j++) {
// Where are we, pixel-wise?
int x = i * cellSize;
int y = j * cellSize;
int location = x+y*photo.width;
// Each rect is colored white/black/grey determined by brightness
color c = photo.pixels[location];
float sz = (brightness(c));
photo.updatePixels();
if (sz > upthreshold) {
colorMode(HSB, 255);
fill(lightColor);
noStroke();
rect(x + cellSize/2, y + cellSize/2, cellSize, cellSize);
} else if ((sz > upthreshold) || (sz > 100) ) {
colorMode(HSB, 255);
fill(midColor);
noStroke();
rect(x + cellSize/2, y + cellSize/2, cellSize, cellSize);
} else if (sz >= 0) {
colorMode(HSB, 255);
fill(darkColor);
noStroke();
rect(x + cellSize/2, y + cellSize/2, cellSize, cellSize);
}
}
}
}
// G R I D // make a reather lovely shade of pink grid
void grid() {
for (int i =0; i< photo.width; i++) {
for (int j = 0; j < photo.height; j++) {
int x = i * cellSize;
int y = j * cellSize;
colorMode(RGB, 255);
noFill();
strokeWeight(1);
stroke (200, 20, 150);
rect (x+ cellSize/2, y+ cellSize/2, cellSize, cellSize);
}
}
}
// K N I T T I N G I N T H E R O U N D //
//dividing the image into 4 so you know when to change needle
void intheRound() {
int divideFour = photo.width/4;
for (int i = cellSize; i < photo.width; i=i+divideFour) {
colorMode(RGB, 255);
stroke(40, 180, 203);
line (i, cellSize, i, photo.height);
}
}
//C O L U M N N U M B E R S // function to call the column number in blue
void colsNumbers() { //along the width i.e. x
fill(40, 180, 203);
rect(cellSize/2, cellSize/2, photo.width*2-cellSize, cellSize);
for (int i = 0; i < (photo.width - cellSize/2); i=i+cellSize) {
colorMode(RGB, 255);
fill(255);
textAlign(CENTER, BOTTOM);
textSize(cellSize*0.6);
text(""+(i/cellSize), i+(cellSize/2), cellSize);
}
}
//R O W N U M B E R S // function to call the row number in blue
void rowNumbers() { //along the height i.e. y
colorMode(RGB, 255);
fill(40, 180, 203);
rect(cellSize/2, cellSize/2, cellSize, photo.height*2-cellSize);
for (int j = 0; j <photo.height - cellSize/2; j=j+cellSize) {
colorMode(RGB, 255);
fill(255);
textAlign(CENTER, BOTTOM);
textSize(cellSize*0.6);
text(""+(j/cellSize), cellSize/2, j+cellSize);
}
}


Comments
This is pretty cool. Note that the link to your processing blog is broken though.
@KevinWorkman oh thanks. fixed!
Hmm it still seems broken. It looks like it's trying to take me to this url:
https://processing.beccarose.co.uk/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/~beccaros/processing/knitting-program-v11/
Which, uhhhh doesn't seem right? haha
lol. should be fixed now (3rd time lucky...)
Excellent!