Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
complexe shape for roll over
Hi guys,
Im converting my flash website in P5. Everything works ok, but Im having a little problem with the rollover.
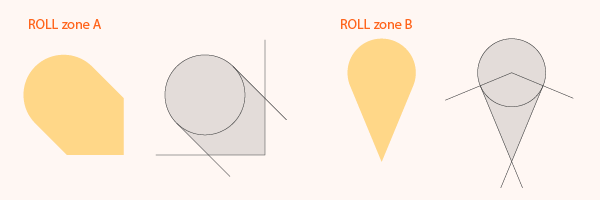
i want to achieve this type of shape :

Its possible? I guess it's a lot of math, but I want to try. I really dont know what method to use. (I used bezierVertex to draw these shapes...)
Thank in advance for you help :-]


Answers
Can you explain what is a roll over? You created these shapes with P5. What are you missing?
Kf
Hmm ok :-]
(im french, so my english is approximate, sorry for that)
I would like to make buttons from these areas (for now, it's just shapes)
if (the mouse rollover this areas) { cursor(HAND); } else { cursor(ARROW); }Currently, I managed to make my buttons, but the rollover area is a circle :
var d = dist(mouseX, mouseY, this.pos.x, this.pos.y); if (d < 40) { this.rollover = true; cursor(HAND); } else { this.rollover = false; cursor(ARROW); }https://forum.Processing.org/two/discussion/10880/collision-detection-book-now-online
http://JeffreyThompson.org/collision-detection/point-circle.php
Im late, but thank for the links GoToLoop
you can draw on a hidden PIMage (same size as your canvas) with unique colors and just use get() to get this color which is strictly sorted to one screen entity
Hey Chrisir.
Interesting, I had thought of that.
(the first method seems to require some resources)
I'm working on another script right now, but i'll come back later on this topic.
Thank you very much
@lebulb: I've got a demo of sprite based collision detection on github. This uses colours in a single image to determine what point got hit on a complex sprite (background colour updates to match hit location). See it in action here
If you're drawing your interface elements in p5 then you should also draw them to a separate buffer image, ideally in a single colour (though you can also simply check whether the buffer pixel is non-transparent to determine a hit). If you're using images for the GUI then you'll want equivalent mask images located at the corresponding positions on the buffer.
You should also use a fast collision detection routine (in your case a check against rectangular bounds seems sensible) to determine if the cursor is in the general area of the GUI button; before doing the slow sprite-based check...
Wow, thanks a lot blindFish, its perfect!
Thanks also for the explanation.
I will study all that. I will come back.