Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Jose_Aparecido October 2016
- kfrajer October 2016
Drawing the human silhouette with bezier
Hello guys,
Sorry but I will try to ask something complicated again ... (laughs) ...
Below are two code snippets in the first example has a "silhouette" human, designed with bezier, the example I took in OpenProcessing.
Then there is another code, which like to do something similar, ie have the outline of the human body, but only in 3D, with proscene library could to facilitate rotacionamento, I got an example here in the forum.
Someone would know where I FIND tips on how to facilitate to mount coordinated the human body? (Build the mesh ...) to make these contours in 3D?
If anyone can help me with any tips, I thank the attention.
Thank you very much
first Program
int neckThick, headShape, shoulderSize, armSize, hipSize, lowerSize, upperSize, thighSize, handSize, legSize, footSize;
void setup() {
size(displayWidth, displayHeight, P3D);
smooth();
strokeWeight(2);
noFill();
stroke(10,50,255,80);
atualizaPontos();
}
void draw() {
background(255);
desenhaCorpo();;
}
void atualizaPontos(){
neckThick = 3;
headShape = 0;
shoulderSize = 5;
armSize = -1;
hipSize = -3;
lowerSize = -5;
upperSize = 2;
thighSize = -5;
handSize = 15;
legSize = 0;
footSize = 14;
}
void desenhaCorpo() {
head(headShape);
neck(neckThick);
shoulders(shoulderSize);
upperArms(armSize);
hips(hipSize);
lowerBody(lowerSize);
upperBody(upperSize);
thighs(thighSize);
kneecaps();
hands(handSize);
legs(legSize);
feet(footSize);
}
void head(int headSize) {
bezier(300, 70, 308, 30, 372, 30, 385, 70); //scalp
bezier(300, 70, 300-headSize, 120, 315-headSize, 135, 320, 140); //side
bezier(385, 70, 385+headSize, 120, 370+headSize, 135, 365, 140); //side
bezier(320, 140, 340, 155, 345, 155, 365, 140); //chin
}
void neck(int neckWidth) {
bezier(320, 140, 325-neckWidth, 170, 320-neckWidth, 180, 315, 180); //left neck
bezier(365, 140, 355+neckWidth, 170, 365+neckWidth, 180, 365, 180); //right neck
}
void shoulders(int shoulderWidth) {
bezier(210, 200, 305, 190-shoulderWidth, 310, 185-shoulderWidth, 315, 180); //left trapezius
bezier(365, 180, 370, 190-shoulderWidth, 380, 195-shoulderWidth, 480, 200); //right trapezius
bezier(210, 200, 205, 205, 205, 205, 200, 220); // left shoulder
bezier(480, 200, 485, 205, 485, 205, 490, 220); // right shoulder
}
void upperBody(int upperWidth) {
bezier(240, 250, 245-upperWidth, 300+upperWidth, 250-upperWidth, 325+upperWidth, 275, 325); //left pectoral
bezier(450, 250, 450+upperWidth, 300+upperWidth, 430+upperWidth, 325+upperWidth, 415, 325); //right pectoral
bezier(330, 300, 325, 320, 320, 320, 300, 325); //inner boob
bezier(360, 300, 370, 320, 375, 320, 390, 325); //inner boob
}
void lowerBody(int lowerWidth) {
bezier (260, 320, 260-lowerWidth, 350+lowerWidth/2, 270-lowerWidth, 380+lowerWidth/2, 265, 415); // left side
bezier (430, 320, 430+lowerWidth, 350+lowerWidth/2, 420+lowerWidth, 380+lowerWidth/2, 425, 415); // right side
}
void hips(int hipWidth) {
bezier(265, 410, 265-hipWidth, 430, 255-hipWidth, 435, 260, 450); //left hip
bezier(425, 410, 425+hipWidth, 430, 435+hipWidth, 435, 430, 450); //left hip
}
void thighs(int thighWidth) {
bezier(260, 450, 240-thighWidth, 500, 250-thighWidth, 525, 270, 650); //left thigh side
bezier(335, 480, 340+thighWidth, 500, 330+thighWidth, 525, 320, 650); //right thigh side
bezier(430, 450, 445+thighWidth, 500, 440+thighWidth, 525, 420, 650); //left thigh side
bezier(360, 480, 355-thighWidth, 500, 355-thighWidth, 525, 370, 650); //right thigh side
bezier(335, 480, 340, 483, 340, 483, 360, 480);
}
void kneecaps() {
bezier(270, 650, 270, 655, 265, 655, 270, 690); // left kneecap side
bezier(320, 650, 320, 655, 325, 655, 320, 690); // right kneecap side
bezier(420, 650, 420, 655, 425, 655, 420, 690); // left kneecap side
bezier(370, 650, 370, 655, 365, 655, 370, 690); // right kneecap side
}
void upperArms(int armWidth) {
bezier(200, 220, 190-armWidth, 300, 200-armWidth, 310, 200, 350); // left forearm side
bezier(200, 350, 180-armWidth, 425, 200-armWidth, 500, 200, 500); // left arm side
bezier(240, 250, 240+armWidth, 300, 235+armWidth, 310, 235, 350); // left forearm inside
bezier(235, 350, 240+armWidth, 425, 230+armWidth, 450, 225, 500); // left arm inside
bezier(490, 220, 500+armWidth, 300, 490+armWidth, 310, 490, 350); // right forearm
bezier(490, 350, 510+armWidth, 425, 490+armWidth, 500, 490, 500); // right arm
bezier(450, 250, 450-armWidth, 300, 455-armWidth, 310, 455, 350); // right forearm inside
bezier(455, 350, 460-armWidth, 425, 455-armWidth, 450, 465, 500); // right arm inside
}
void hands(int handWidth) {
bezier(200, 500, 210-handWidth, 530, 175-handWidth, 560, 220, 575); // left hand
bezier(220, 575, 225+handWidth, 575, 220+handWidth, 560, 225, 500); // left hand
bezier(490, 500, 480+handWidth, 530, 500+handWidth, 560, 490, 575); // right hand
bezier(465, 500, 460-handWidth, 575, 455-handWidth, 560, 490, 575); // right hand
}
void legs(int legWidth) {
bezier(270, 690, 255-legWidth, 775, 265-legWidth, 800, 275, 850); //left calf
bezier(320, 690, 320+legWidth, 775, 300+legWidth, 800, 300, 850); //left calf
bezier(420, 690, 435+legWidth, 775, 415+legWidth, 800, 405, 850); //right calf
bezier(370, 690, 370-legWidth, 775, 380-legWidth, 800, 380, 850); //left calf
}
void feet(int footWidth) {
bezier(275, 850, 250-footWidth, 900+footWidth, 280-footWidth, 900+footWidth, 300, 850); // left foot
bezier(405, 850, 430+footWidth, 900+footWidth, 400+footWidth, 900+footWidth, 380, 850); // left foot
}
second program
import remixlab.proscene.*;
Scene scene;
float px[], py[], mesh[][][];
void setup() {
size(displayWidth, displayHeight, P3D);
smooth(); //Suavição de Contorno
lights(); //Inicia Luzes no ambiente
//Inicia ambiente para Cena
scene = new Scene(this);
scene.setAxesVisualHint(false);
scene.setGridVisualHint(false);
scene.showAll();
//Cria Matriz para a malha
px = new float[40];
py = new float[40];
float t = 0;
for(int i = 0; i < px.length; i++) {
px[i] = bezierPoint(50, 130, 130, 50, t);
py[i] = bezierPoint(450, 350, 150, 50, t);
//px[i] = bezierPoint(300, 308, 370, 300, t);
//py[i] = bezierPoint(70, 30, 30, 70, t);
t += (1.0/(float)(px.length-1));
ellipse(px[i], py[i], 5, 5);
println(t);
}
//Cria Malha
mesh = createMesh(px,py,20, -60,60);
//mesh = createMesh(px,py,170, -360,360);
scene.startAnimation();
}
void draw() {
background(0);
ambientLight(128, 128, 128);
directionalLight(255, 255, 255, 0, 1, -100);
//head(-3);
stroke(255);
//noStroke();
//fill(255,120,0);
drawMesh(mesh);
}
void head(int headSize) {
fill(255);
bezier(300, 70, 30, 308, 30, 30, 372, 30, 30, 385, 70, 30); //scalp
bezier(300, 70, 30, 300-headSize, 120, 30, 315-headSize, 135, 30, 320, 140, 30); //side
bezier(385, 70, 30, 385+headSize, 120, 30, 370+headSize, 135, 30, 365, 140, 30); //side
bezier(320, 140, 30, 340, 155, 30, 345, 155, 30, 365, 140, 30); //chin
}
//Desenha Malha
void drawMesh(float mesh[][][]) {
//println(mesh.length+" "+mesh[0].length+" "+mesh[0][0].length);
for(int i = 0; i < mesh.length-1; i++) {
beginShape(QUAD_STRIP);
for(int j = 0; j < mesh[0].length; j++) {
vertex(mesh[i][j][0], mesh[i][j][1], mesh[i][j][2]);
vertex(mesh[i+1][j][0], mesh[i+1][j][1], mesh[i+1][j][2]);
}
endShape();
}
}
//Cria malha
float [][][] createMesh(float px[],float py[],int numrot, float startDeg,float endDeg) {
float deg, x, z;
double cosval, sinval, tmp1, tmp2;
float [][][] mesh = new float[numrot][px.length][3];
endDeg -= startDeg;
for(int i = 0; i < numrot; i++) {
deg = radians(startDeg + (endDeg/(float)(numrot-1)) * (float)i);
for(int j = 0; j < px.length; j++) {
x = px[j];
z = 0;
cosval = Math.cos(deg);
sinval = Math.sin(deg);
tmp1 = x * cosval - z * sinval;
tmp2 = x * sinval + z * cosval;
mesh[i][j][0] = (float) tmp1;
mesh[i][j][1] = py[j];
mesh[i][j][2] = (float) tmp2;
}
}
return mesh;
}

Answers
Hello guys,
I'm leaving the solution I found here, because it can be helpful to others ...
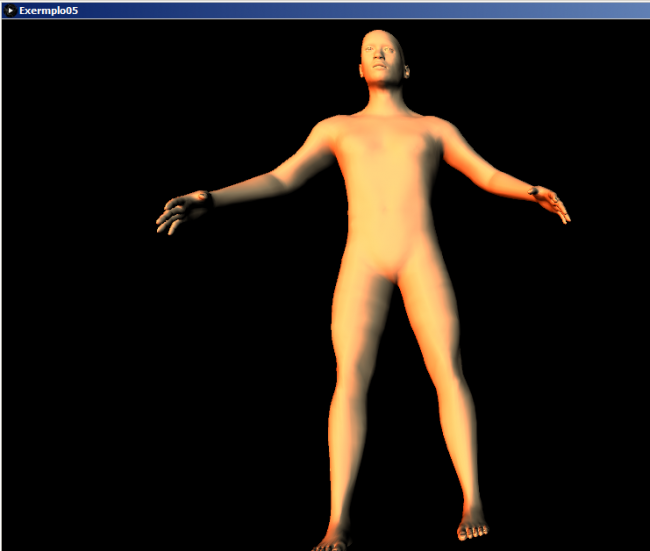
I was "another way" to "build" the human being, I used MakeHuman Application http://www.makehuman.org/
The model can export to .stl Using toxilibs library, you can download and view the image from the .stl file
To zoom and rotation, used the peaseCam library ...
Below is the code to run must have a file in the folder .stl type of course ...
Note: It can be enhanced with 3D software like Blender for example, but this is another story ... well, what to do from the this, will the goals you want ...
Thank you,
Code:
Image

Thxs for sharing and for providing these details. They will be helpful for sure! :D =D> ;)
Kf
Hello, thanks for the feedback ...
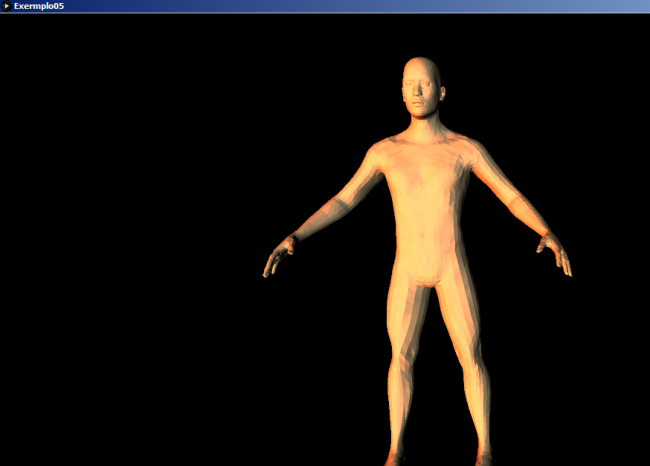
I need to understand more libraries for certain jobs, see this example, only changing the parameter true / false, already controls to display the mesh or not the object ...
gfx.mesh(mesh,true);Thank you,
New Image