Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass October 2016
- JRafner November 2016
- KevinWorkman November 2016
- kfrajer November 2016
- koogs November 2016
Is there a list of file types that are compatible to import into Processing ?
Hi,
I am looking to export the data from 3D simulation coded in Python and import the data into Processing for a visualization. Is there a list of compatible file types or can someone recommend a format to use?
Many thanks! Janet
Tagged:

Answers
What exact data are you talking about? Is this data you're creating, or is it a certain type of file, or something else?
Hi Kevin,
So I have come to two conclusions regarding the bird flocking program that I am working on.
1) python mode in processing
In this case I would take the base code and run it first then I would make additions.
This option would allow for real time visual effects like adding more birds into the simulation with a mouse click etc.
2) import a CVS file or comparable data file into processing and script around it.
This would mean that the data from the initial simulation would be static and the code that I would write would purely a visualization of the data. Perhaps a benefit of this is that it would be faster to run considering the data is just being imported and the visualization is a separate code.
At this point I don't know which one would be a better option but in general I would like to learn how to realize data visualization in processing so this seems like a good opportunity to try it out.
So my question is: what is the best format for the simulated data? CVS?
Best, Janet
Is there a reason you're restricting yourself to python mode?
Do you mean a CSV file? Sure, you can load that into your Processing code.
But I'm not sure what you mean by script around it, and I'm not sure what you mean by "better".
How are you creating the CSV file in the first place?
Either approach is equally fine. It really depends on what you're trying to do. Do you have an existing simulation that outputs CSV files? If so then it would definitely be possible to write Processing code that visualizes those files. Or are you trying to write the simulation in Processing? That's also very doable! Neither one is really "better" than the other. Which one you choose really depends on your goals.
I would get something working first and then worry about speed later. It might be that the speed of the simulation doesn't really matter, especially if your end goal is to create videos or animated gifs of the simulation, which can be sped up later.
What is "the simulated data" -- it sounds like it is a time series of points or vectors for birds?
Try loadTable. Here is an additional example of its use by Daniel Shiffman.
If on the other hand you are already exporting JSON, XML, or something else, just import that. See some of the possibilities in the Processing reference under Input > Files
Thank you for your comments! The simulated data is in the form of .txt files.
Right now I have three txt files which are the x, y, and z components of the bird movements.
the data points are floats.
something like
1) set up scene
2) define variable
3) import data file 1 as x coordinates
import data file 2 as y coordinates
import data file 3 as z coordinates
4) update the data points to show the simulation
--
does this make sense ?
Here is an example of loading a single file:
If you are generating the data yourself, you should consider saving all the position (aka x,y,z data) in a single data file. CSV format would be convenient as you could use loadTable to manage your data. Using PVector objects in and an ArrayList will provide you ways to manage multiple points and to access PVector standard functions (check https://processing.org/reference/PVector.html) that might be handy for your application. I hope this helps,
Kf
Cool, thank you!
Yes, I am generating the data myself. I have the x,y,z coordinates for each of the 500 birds, for a total of 1500 CSV files.
I am trying to create a visualization where those x,y,z coordinates are the center of each bird.
Does that make sense ?
do you really mean "a total of 1500 CSV files"
why not one file, 500 lines, 3 values on each line?
@JRafner -- I was also unclear based on your question:
Are you trying to create your Processing sketch in Python Mode, or in default Java Mode? Note that @kfrajer 's example is written for default Java, not Python.
sorry for the slow response, It took a lot of time to get the data output correct.
I started with just one CSV file for one bird [xyz in three columns, time in 800 rows] and I got an output that I am pretty happy with, however it is static [i.e. all the birds appear at once instead of being animated] Do you have any suggestions ?
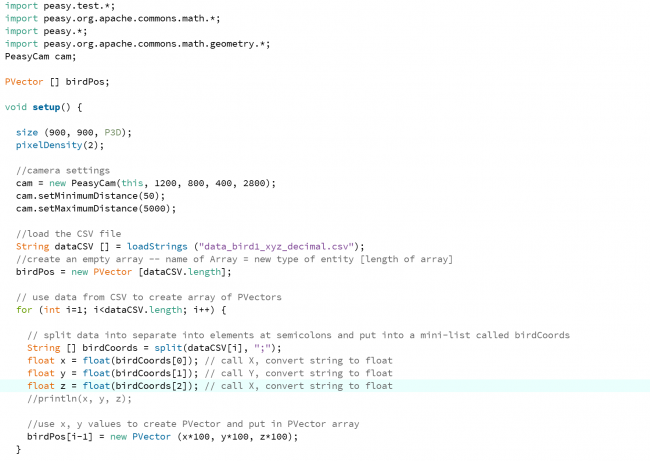
here is the code, it is written in the default Java
and here is a screen shot from the simulation
Please, do not post screenshots of your code. Instead copy and paste your code. It allows us to reproduce any problems and to make it searchable in case other ppl in the community happen to be working in something similar
Yes, you are loading all bird positions in draw. If you want to see action, you need to draw each positions one by one (instead of all of them). You need to remember draw executes at 60 fps.
Kf
Squinting at that code, you could define a bird PShape in setup and just call shape () with the PShape in draw rather than defining the exact same geometry 800 times, 60 times a second.
Stroke can go outside the loop.
No need for redraw.
Using println a lot can cause trouble. Will definitely slow things down.
sorry :) here attached is the code. I took some of your suggestions and am still working on creating the PShape in the set up, but still don't fully understand how to draw each of the positions one by one. Can anyone elaborate on that? Or perhaps direct me to an example? Thanks a lot for all the help -J
(mangled code deleted. reposted below)
Please format your code: https://forum.processing.org/two/discussion/15473/readme-how-to-format-code-and-text
What exactly do you mean when you say you don't know how to draw the positions one by one? Isn't that what the
forloop inside thedraw()function is doing?This is a partial code showing some changes. This does not implement all comments mention before:
Kf
Thank you both for all your help, and I am sorry I am having such a difficult time articulating my question. I attached a screen cap of my data file so hopefully it will help.
Currently I am importing the positions for the birds but not how that position changes over time.
What I would like to be able to do is draw in all 800 birds, then update the positions of each birds to show their flocking motion over time.
unreadably small image doesn't help, sorry...
just cut and paste a couple of rows or columns as text, paste them here, highlight them and hit ctrl-o
I will suggest to start by having only one bird flying around. Start by using one of your initial files:
Then one important step is to implement @koogs'es suggestion:
Check the following relevant posts:
https://forum.processing.org/two/discussion/18818/how-to-draw-a-transparent-pgraphics-image-solved#latest
https://www.processing.org/reference/PShape.html
For one bird, you don't need a for loop. You should use the in my previous post.
After you have one bird flying around, you need to figure out how are you going to load 800 birds. Would you use one file or 800 files or 800x3 files (x,y,z in its own file). There is good and better way to do things. At the end, it is up to you, the designer how you want to proceed. What is important is to defined the data set and to be consistent.
Kf