Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Processing IDE and java vs Eclipse or Netbeans
Hi!
I have been using processing for many years and are now starting learn more java. In my course we are using NetBeans. I wounder are there any advantages of starting to code processing sketches in NetBeans or Eclipse instead of Processing. For example if I want to integrate a processing sketch in a pure java sketch.
What advantages could there be of switching the IDE from Processing to NetBeans or Eclipse?
I have integrated processing into netbeans by using these following steps. Posting it here if it could help anyone.
1) Create new java project
2) Copy the files in ”contents/Resources/Java/core/library” to a new folder called for example ”_ProcessingLibraries”
3) Right click ”Libraries” in your project in NetBeans and choose ”Add folder/library” and select and add all the jarfiles
4) Create a new java class and call it for example ”MySketch”
5) Write in MySketch class:
package pkg6_processing;
import processing.core.*; // import the processing core
public class MySketch extends PApplet { // extend the PApplet for inherit all
@ Override
public void settings() {
size(300, 300);
}
@ Override
public void setup() {
fill(120, 50, 240);
}
@ Override
public void draw() {
ellipse(mouseX, mouseY, 20, 20);
}
}
6) Run the PApplet in the main class
package pkg6_processing;
public class Main {
public static void main(String[] args) {
MySketch.main("pkg6_processing.MySketch"); // run the applet in main
}
}

Comments
There are many more features available in Eclipse and Netbeans which you will discover as you use these IDEs more. One of my favourite features is rafactoring identifiers for instance renaming a class, method or attribute can be done in a single step.
Personally I find it much faster to develop software using Eclipse than Processing.
Thanks for reply!
When you are using eclipse or netbeans are you integrating processing the same way i am doing above or do you have another, in your opinion better way of doing it. I got some problems using classes by using this code:
Main.java
MySketch.java
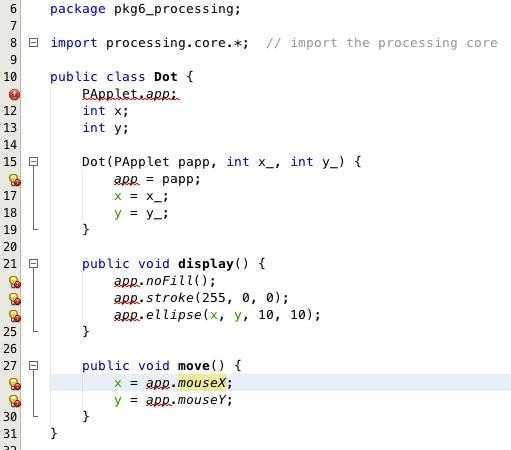
Dot.java
I followed and tried to implement the instructions for eclipse (but I am using Netbeans): https://processing.org/tutorials/eclipse/
And the thread you are also in here: https://forum.processing.org/two/discussion/13468/how-to-understand-processing-main-method-in-other-ide-given-multi-classes-defined-inside
But I cannot get the above code to work
I don't think Dot should extend papplet, only the MySketch class should. You will need to pass the main papplet around in order to get at the methods.
^ read the "Processing in Eclipse with Multiple Classes" section from the eclipse tutorial link you posted
Generally only one class in a sketch will extend PApplet and that class will be the sketch window.
The Dot class can be written in two ways
Version 1
and in the MySketch class change line 16 to
dots = new Dot(this, width/2, height/2);Version 2
and in the MySketch class change lines 22 & 23 to
dots.display(this);dots.move(this);Thanks both of you once again but it didnt work. Now I passed the PApplet in the two ways you suggested @quark and wrote:
Version 1:
Main.java
MySketch.java
Dot.java
Got this colored in red:
Version 2:
Main.java
MySketch.java
Dot.java
with this errormessage:
In the Dot class line 11 should be
PApplet app;Was typo in my last post
Of course. I should have noticed! Now it works! Thanks a lot!!
Finally I wounder, I saw an example using this instead
PApplet.main(new String[]{MySketch.class.getName()});instead of this:
MySketch.main("pkg6_processing.MySketch");putting this in the main.javaWhat does that do? I guess it creates string for the class to run?
But to use this I need to import processing.core also in the main so I stick to the otherone. Just for learning
Seem to need a little bit more code in NetBeans compared to Processing but maybe thats worth the effort :) if its a better IDE
If you have a choice the first option is best here is an example of what I have use in Eclipse
This is far superior to the second option because it allows you to rename the class using refactoring. I
In this statement
MySketch.main("pkg6_processing.MySketch");you could still use refactoring and it would only change the first
MySketchbut it would not change the second one because it is in a String. You have to remember to do that yourself.There are other issues with that statement. The first part of the string
pkg6_processingis the name of the package which has the classMySketchIwhich suggestsstatic void mainis in a different package to MySketch. Most unusual since it would normally be inside theMySketchclass. I am surprised there is also no warning message because it is calling a static method. Iwould have expected to seePApplet.main("MySketch");For many years, even from the previous old forum, my favorite template has always been kinda this:
That's specially useful for the PDE b/c we don't clearly spot the name of the wrapper PApplet class (which is the name of the 1st ".pde" tab file btW; also the folder's name!).
Although not so "crucial", that's a very lazy way to ignite PApplet classes for all IDEs, b/c we don't need to care about the class' name ever! It's totally generic! \m/
THANKS A LOT!
FInal question. If Im creating a GUI for my sketch in a JFrame using swing and for example are passing a global variable for background color by using for example a slider in a JFrame form with the main method like this. I experience huge lag when I am moving the slider (the frameRate in the processing sketch is great)
And are getting the value in the MySketch class:
Is this not a good method of controlling my processing sketch with an GUI made in swing? I experience no lag at all when i am using controlP5 inside processing.