Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Strange behavior of Texture when transforming shape
Hi,
(I'm pretty new to this "Fantastic" tool so please forgive if I'm just doing something obviously wrong)
I'm trying to transform a picture interactively using mouse control.
I've created some code (pasted at the end here) and all seems working fine other than the expected behavior of applied texture to shape.
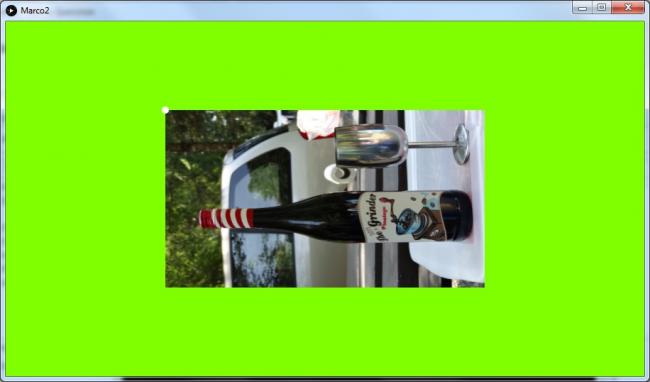
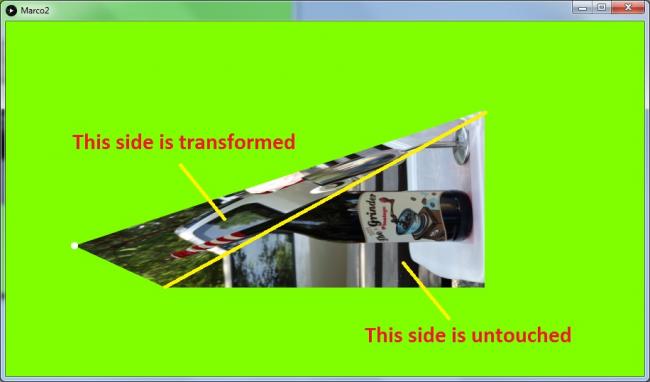
If you try extending a corner of the shape (dragging any corner) the texture is transformed only in the triangle formed by the dragged corner and the two adjacent corners.
I'm attaching here 2 pictures showing the behavior for clarity


Here's my code
class Quadro {
float [][] vertices;
int i;
int indexActive = -1;
PImage img;
Quadro () {
vertices = new float[2][4];
}
void setSize() {
vertices[0][0] = width * 3 / 12;
vertices[1][0] = height * 3 / 12;
vertices[0][1] = width * 9 / 12;
vertices[1][1] = height * 3 / 12;
vertices[0][2] = width * 9 / 12;
vertices[1][2] = height * 9 / 12;
vertices[0][3] = width * 3 / 12;
vertices[1][3] = height * 9 / 12;
}
void checkActiveVetices() {
float oldDistance = 100000000;
float distance;
for (i = 0; i < 4; i++) {
distance = dist(mouseX, mouseY, vertices[0][i], vertices[1][i]);
if (distance < oldDistance) {
indexActive = i;
oldDistance = distance;
}
}
}
void setActiveVertice() {
vertices[0][indexActive] = mouseX;
vertices[1][indexActive] = mouseY;
}
void setTexture(PImage i) {
img = i;
}
void paint() {
background(128, 255, 0);
fill(255);
noStroke();
beginShape();
textureMode(NORMAL);
texture(img);
vertex(vertices[0][0], vertices[1][0], 0, 0);
vertex(vertices[0][1], vertices[1][1], 1, 0);
vertex(vertices[0][2], vertices[1][2], 1, 1);
vertex(vertices[0][3], vertices[1][3], 0, 1);
endShape();
if ( indexActive >= 0) {
ellipse(vertices[0][indexActive], vertices[1][indexActive], 10, 10);
}
fill(255);
}
}
// define global variables
Quadro q = new Quadro();
PImage img;
void setup() {
size(900, 500, P3D);
q.setTexture(loadImage("PleaseAddYourImageHere.JPG"));
q.setSize();
q.paint();
}
void draw() {
q.checkActiveVetices();
if (mousePressed && (mouseButton == LEFT)) {
q.setActiveVertice();
}
q.paint();
}
How can I transform the picture in a more expected proportional mode?
Thanks, Marco
Tagged:

Answers
Know problem. Search for affine texturing.
Breaking the shape up into more pieces is the usual solution.
Hi koogs,
I see
Thanks, Marco