Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
how to make the image appear for a few moment ?
I have this code but I can't figure how to make the image appear for more time in the screen .. So it should not disappear quickly ..Can you help please?
for (int i = 0; i < fullbody.length; i++) {
println(fullbody[i].x + "," + fullbody[i].y);
image(myImageArray[(int) random(10)],fullbody[i].x, fullbody[i].y, fullbody[i].width, fullbody[i].height);
smooth();
delay(10);
}

Answers
draw()in itself loops 60 times per second.The screen is updated only once at the end of
draw().So when this for-loop is within
draw()you see only the last image, right?Instead delete the for-loop and implement i that is part of draw()
using
delay()is not recommendedyou can use
frameCountinstead:still my images are not appear for a while .. its disappear quickly ..
this is my all code :
??
you still have the for loop......
that for loop is a different thing - a list of detected bodies. they all have different positions so it's valid to draw them all
there are bigger issues with the code though:
what's the beginShape() do? you have no endShape()
does any of the debug logging show anything?
you need exactly 1 of these three things. use the first one, delete the others.
I didn't use the endShape and beginShape in my last update .. I did what you ask me is to delete the two and I just leave PImage [] myImageArray = new PImage[10];
Its work .. but still all images appear only for a second and dissappear again .. do you have any idea ?
Post your entire code please
Sorry for that .. my code is above now..
And format the code Please
Is it done? I'm trying to format it
Still looks bad
How is it now? sorry I don't know whats happened its not commented well.. What I have to do?
??
Go back edit your post
Hit ctrl-a
ctrl-o
And save
Thank you .. its done :\">
Solved?
not yet :(
Sorry, i am on a Journey
=(( I really need help
Comment 1: Try to use different variable names in your code. You have a global and local variable i (line 16 and 93). I am not sure if you realize that those variables might not be doing what you want in line 100 and 105. I would recommend to rename the global variable j and adjust your code accordingly.
Comment 2: Line 99-101 will make the for loop run forever - I think. When the last element of the for loop is reached, you are forcing it to go over the limit and then resetting the loop counter i back to zero. Having this for loop that runs without control in your draw would make your app behave erratically. Does it run for you? I suggest not to modify the for loop counter unless you have to.
Comment 3: Line 97 should be move to your setup function. I am not sure what you are trying to do with this line though... I think it is valid only if you call noLoop first which you don't in your code.
To hold the images for few seconds in your display you could do it either using frame counts as previously suggested or by keeping track of milliseconds passed.
This is a partial code. It is not tested. However it shows the main idea of how to hold an image from video for two seconds before the new one is updated. You could also use line 105 from your code to accomplish this but it is a bit more tricky. You are assuming your frame rate is 30 fps but if you are processing video and applying filters it might not be processing frames this fast. To keep things simple, let's assume you are running at 30 fps. To hold the image for two seconds, it means you have to update every 60 fps (since in 1 sec you have 30 frames, 2 secs you get 60 frames) Your line in your code will look like:
One last thing to keep in mind. You might no need to call the background function since it will erase the images and they will not be displayed for the duration you want but only for one frame (they will flash very rapidly). You should then removed line 74 if you want to get the end effect.
I hope this helps.
Kf
Use ctrl-t in the processing editor to nicely indent the code.
And use {} around all blocks of code, even blocks that are a single line, to avoid confusion (especially when posting code to forums like this one that may mangle the indenting). It's easy to miss lines 101 and 108, for instance.
thanx all for your replay .. but please Kfrajer can you tell me what you mean in your first comment (comment1) and also where I have to put this exactly.. if (frameCount%60==0) { //LOAD images here... it will happen only every 2 seconds }
To comment 1: in line 93 you invent a var i which is known until line 103. but since it has the same name it overshadows you var i from line 16. therefore lines 99 to101 refer to thelocal i from the for loop and bot to the global i (which is probably the one you mean but don't use). Solution: in 16 name the var j and all where it is used j including lines 99 to 101 etc.
The code you are referring is irrelevant; in fact the relevant code is the long code he posted with millis() imho
Did you apply all his changes and test it? Or are you just asking questions? Back to work.
I tried everything in all comments but still I got an issue, the video capture is stopped for a seconds not images that should track my body movement.. i think I should load images here as he mention before :
but where I should put this exactly and should I delete myImageArray load from void setup() ?
i hope he doesn't mean LOAD images every 2 seconds in draw(), loading images is too expensive to do in draw().
and get rid of / reduce the println() calls too - too much output can kill a sketch
there's no need for lights, no need for smooth(), no need for loop() in what you're doing.
I don't know what did he mean exactly for that I'm asking for clarification here.. Thanx for your replay so I will update the code for what you asked me to delete
??
I already mentioned that those lines are not the lines you are looking for.
Instead use his lines 15 to 20
What do you want to achieve? Display a Video AND your 10 images from the array?
I want my array Images to appear with my body detection and to stay for a seconds .. It is now appear but its quickly disappear and it make people feel that nothing is follow them and their body detection
So .. yes the video with images
post your entire code please
this is my entire code
you wrote:
are we talking about line 41 or 110 ??? OR 97 ????? OR 89 ???
err.... delete line 41.
89 and 97 : decide for one here. Delete the other
question remains: (89/97) OR 110 ???
110 .. this I need to appear
ok, 110. copy that.
how do you like my version?
sorry , what do you mean by your version? I think I did exactly what you told me but still stuck .. can you show me your last update for my code please
Hit F5
wait....
mine is not correct
display line 68 throughout but change the images and positions only after some time
this means maybe you need to store an array with all (int) random(10) and maybe also fullbody[i].x, fullbody[i].y, fullbody[i].width, fullbody[i].height
here is a simple way to display images throughout and change them only every 2 seconds
hope this helps
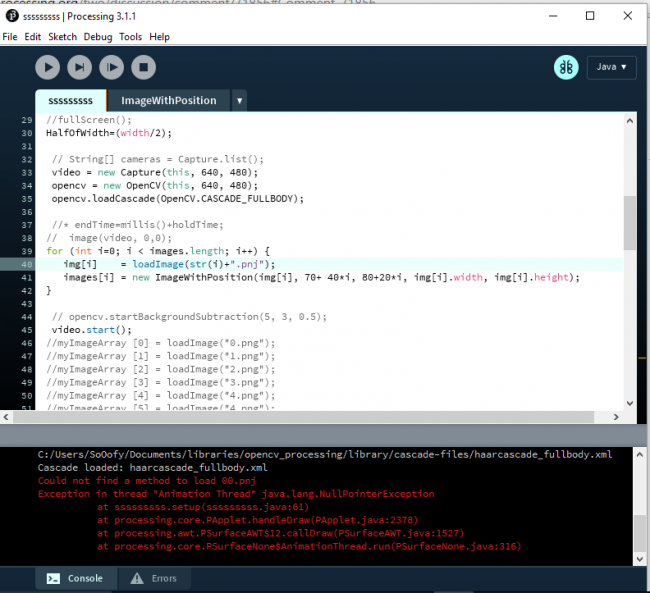
Thank you ... I tried your method but I got this problem in the screen shot .. could you please have a look?
images are loaded now .. but the problem is that images are appear not according to the body detection ..
??
you wrote:
are you referring to my example?
Here I just demonstrate how we can store images with positions and display them throughout but change them only every 2 second
you need to change my code of course to insert your kinect values