Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
p5.gif question
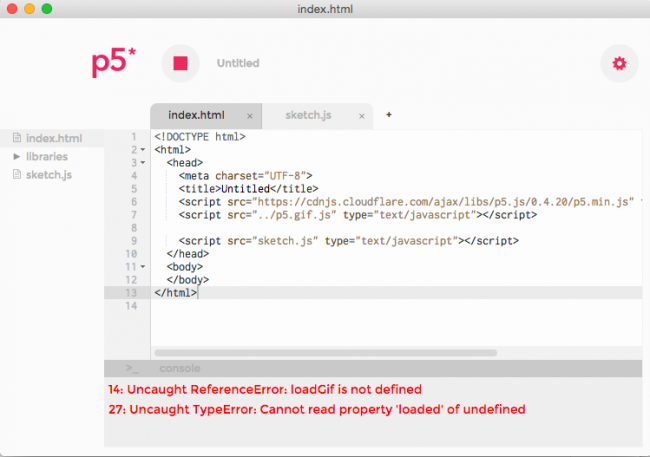
So I'm diving into my first program and I've already hit a snag: the sketch I'm working on is returning "Uncaught ReferenceError: loadGif is not defined"
If I understand this correctly, wouldn't that be untrue if p5.gif is being loaded in the index file? This is what I have so far in my sketch btw (have mercy):
var tape;
function setup() {
createCanvas(400,300);
tape = loadGif('assets/Cassette.gif');
var go = tape.play();
}
function draw() {
background(0);
if(tape.loaded()){
image(tape,0,0);
}else{
background(100);
}
}
function mousePressed(){
if(mouseIsPressed){
go=!go;
}
}
I'm sure there are a lot of other things wrong there but I feel as if step 1 is to understand why 'loadGif' isn't working? Thanks!

Answers
https://forum.Processing.org/two/discussion/15473/readme-how-to-format-code-and-text
It is imperative to load "p5.js" before any other libraries.
In this "index.html" file, I've got "p5.gif.js" inside subfolder "libs/".
And the main "sketch.js" in the same root folder as the ".html" file:
Here's the content of file "sketch.js". It either loads "sorry.gif" remotely or locally at "assets/sorry.gif":
BtW, the "sketch.js" above is based on the 1 found in the original p5.gif repo:
https://GitHub.com/antiboredom/p5.gif.js/tree/master/examples
Thanks!!!! And sorry about improper posting etiquette. :)
Okay went to check these things. this is the order of loading on my index page:
This is how P5* is setting it up though. I added p5.gif.js still no luck. Also tried your sketch and getting the same error so I'm guessing that my problem is somewhere in how I'm attempting to load p5.gif.js?
I wasn't able to use p5.Gif in none of my Firefox-based browsers.
Which browser you're attempting to run it btW?
There's already an issue about it for months: https://GitHub.com/antiboredom/p5.gif.js/issues/1
I'm trying to run it in Chrome so that shouldn't be a problem. Am I right in thinking that the error I'm getting indicates that p5.gif.js isn't loading?
Have you tried my own "index.html" template already? :-?
I've also hosted my example online so every1 can see it's working alright: O:-)
http://p5js.SketchPad.cc/sp/pad/view/K1eRWra8EY/latest
Okay issue found! p5* was not set to run sketch in browser. This eliminated the error message but the gif is still not appearing. I'm guessing that's something in my syntax? Not sure. Anyway thank you so much for your help!
If you wish to run ".html" files loading resources from Chrome-based browsers, add this to its shortcut:
--allow-file-access-from-filesIn my browser it goes like this: "C:\Program Files\Slimjet\slimjet.exe" --allow-file-access-from-files
In order to check your code, you need to edit your post and fix its format though. ~:>
Okay reformatted.
for some reason the rest of my response disappeared but: I went back to the original example code
Still no gif loading or playing. BUT, no error message so that's progress! :)
Your code seems right to me. Dunno what could been going wrong. :-\"
BtW, does my online version work for ya? http://p5js.SketchPad.cc/sp/pad/view/K1eRWra8EY/latest
Your online version works perfectly. Could it make a difference if I loaded p5.gif.min.js instead?
AFaIK, nope. "p5.gif.min.js" & "p5.gif.js" is the same library. L-)
I'm stumped.
Thanks for trying to help me though. (sorry if this is posted multiple times)
Just tested this with the example code. Testing via Brackets local server it works fine. Trying to load the local file results in a cross origin error (as expected).
@Willieev - you said (my emphasis):
This is confusing. Do you mean you're coding in the p5 editor or that html files weren't opening in the browser? Where were you seeing an error message? If you're navigating to the html file and opening it directly you'll hit the expected cross origin error (which you'll see in the console if you hit F12 in Chrome); unless you followed @GoToLoop s advice to open a security hole in your browser :P
Hi Blindfish
So I just came back to update on troubleshooting and saw your post. To answer your question: I'm coding in the p5 editor and when I don't have the sketch set to run in the browser I get the error message in the console.
that's what I was trying to say earlier HOWEVER
I'm ultra embarassed to type this but I'm falling on my own sword so no one else has to: When I looked at the p5.gif.js file it had htlml tags in it. It appears as if I had downloaded the html for the page that the p5.gif.js file was on as opposed to the p5.gif.js file itself. I feel pretty stupid but I'm a dad so that's nothing new. I'm sure I'll forget to plug my computer in later and be back here soon. Thanks again :)
@Blindfish also, no I didn't open a security hole as I feared that's what that was and was unsure if reversing it was within the scope of my limited knowledge lol
I see that you hadn't followed my "index.html" template. :>
=)) :P
Well - we all make mistakes O:-)
Just to clarify: if you're running sketches from the p5 editor you don't need to worry about cross origin request issues since it runs a local server; which isn't subject to the same restrictions. It looks like the preview runs in a browser instance local to the editor too, so the console output goes straight to the editor; which is nice.
If you use the 'run in browser' option I'm assuming it runs in your default browser; in which case you'll have to open the browser console (usually F12 to invoke dev tools and console is often the default tab) to see any error messages. So whilst that option hid the error in the editor it would have still been there in the browser ;)
Ahhhhh good to know! Thanks @blindfish!
@Willieev I just did the exact same thing and was equally puzzled to see html.
Nice one. 8-}