Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Accessing pixel data from an Image loaded in the browser
Hi all, I'm trying to access the pixel data of an Image that I'm uploading on the client-side using the drop() method.
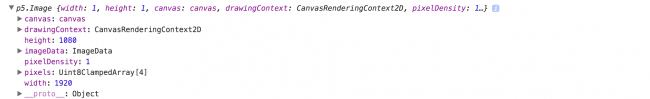
Using createImg() creates a p5.dom img object, as opposed to a p5.image, so I attempted to use loadImage(file.data) where file.data is the src as opposed to a string pointing to a local file. This returns a p5.image object, however the pixels[] array returns as
pixels: Uint8ClampedArray[4] instead of 'pixels:Array[0]' when the same image is loaded in setup using var img = loadImage("test.jpg");, though my assumption is that there's no real difference between the two as it's just returning information about the buffer being used.
The interesting thing is that console logging the width and height of the image loaded in setup reads 1920 x 1080, whereas the width and height of the image loaded using drop() reads as 1 x 1, despite showing up in the debugger as having the same properties..

Any thoughts?

Answers
https://forum.Processing.org/two/discussions/tagged/cors
could you please post a code excerpt that shows what you're trying to do?
http://p5js.ProcessingTogether.com/sp/pad/export/ro.CYTkHWj9smgw8Q
https://forum.Processing.org/two/discussion/13650/dropped-image-not-showing-in-the-draw-loop-gotfile-createimg-image
https://forum.Processing.org/two/discussions/tagged?Tag=drop()
Hi Lauren,
I solved the issue by "spacing out" the methods I was calling. I was trying to load an array with the pixel data extracted from an image that was loaded on the client-side using the drop method(). When I used the following code:
function gotFile(file) { if (file.type === 'image') { console.log("the image uploaded is a valid file format, creating loadedImage object from file"); loadedImage = loadImage(file.data); //THIS CREATES A p5.image OBJECT imageLoaded = true; loadedImageWidth = loadedImage.width; loadedImageHeight = loadedImage.height; console.log("loaded image width x height: " + loadedImageWidth + " x " + loadedImageHeight); setPixels(); } }; function setPixels() { console.log("filling loadedPixels array with values from uploaded image"); loadedImage.loadPixels(); //console.log("width x height: " + loadedImage.width + " x " + loadedImage.height ); for (var i = 0; i < 4*(loadedImage.width*loadedImage.height); i+=4) { loadedPixels.push( loadedImage.pixels[i]); loadedPixels.push( loadedImage.pixels[i+1]); loadedPixels.push( loadedImage.pixels[i+2]); loadedPixels.push( loadedImage.pixels[i+3]); } loadedImage.updatePixels(); console.log(loadedPixels.length); for (var i = 0; i < 10000; i++) { console.log(loadedPixels[i]); } };The call to loadedImage.width and loadedImage.height inside of gotFile()'s scope returned a value of 1. Thus, when looping through the pixels[] in setPixels(), it was returning null as the array was of length 0.
I solved the problem by creating a boolean and using it to execute setPixels() once inside the draw loop. Console logging loadedImage.width and loadedImage.height outside of gotFile()'s scope returned the correct image width and height and hence solved my problem.
https://forum.Processing.org/two/discussion/15473/readme-how-to-format-code-and-text
aha great! thanks for sharing the solution.