Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- BarbaraAlmeida March 2016
- blindfish March 2016
- GoToLoop March 2016
Alert: Too many erros. (XX% scanned).
I have a sketch with 2 files: sketch.js and a second Javascript file for some object constructors and functions.
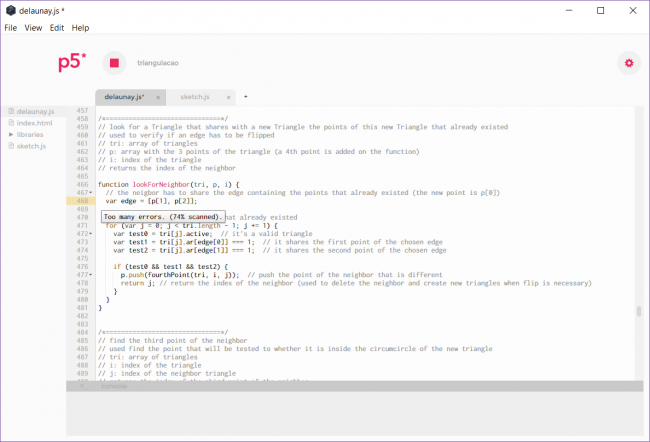
At approximately 74% of length of the Javascript file (line 468 out of 625) the p5 editor gives the alert: Too many errors. (74% scanned)..

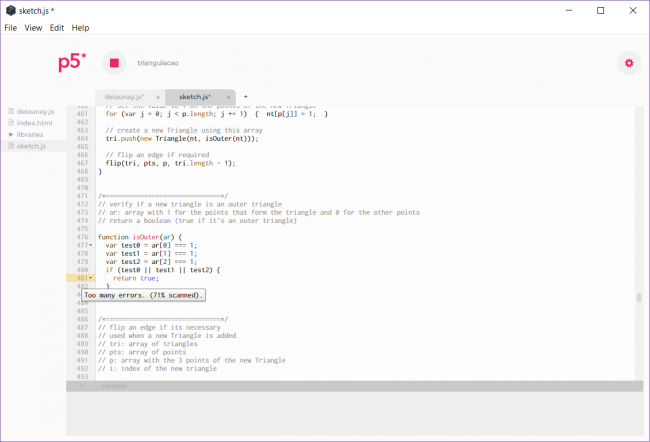
If I try to keep all of the code at sketch.js it gives the same alert (Too many errors. (71% scanned).) at 71% of the file (line 481 out of 675 which isn't the same line of code).

p5 editor doesn't give any other alert or error.
If I use "use strict" this alert disappears and it gives alerts on every line containing a p5.js function, variable or constant.
In any case, the sketch runs as expected.
The console only displays: Uncaught ReferenceError: require is not defined which is present any time I run a p5.js sketch.
I'm using p5 editor Version 0.5.10 on Windows 10.
Does anyone know what can cause this Too many errors. alert?

Answers
I've never installed that IDE. Nonetheless, it's worth checking out how well the web version works:
http://p5ide.HerokuApp.com/editor
Anyways, here's the repo for the editor: https://GitHub.com/processing/p5.js-editor
Thanks @GoToLoop
Same thing happens on the web editor: http://p5ide.herokuapp.com/editor#?sketch=56f852a3864b91030002e6b4
Strange. I haven't seen any errors nor warnings.
Actually it's run w/o any problems whatsoever! >-)
Win 7 w/ 64-bit SlimJet browser v7.0.8.0 (based on Chromium 47.0.2526.73)
I got this on Chrome:
And yes, the code runs without any problems on both editors.
I'm just curious about what can be causing this too many errors.
;semicolons for goodness' sake! 8-};before line #468 and it triggered that semicolon warning.Indeed, when I googled the error, what I have found was related to JSLint/JSHint stopping scanning the file after finding more than 50 errors.
I've put all of the code of delaunay.js inside a self invoking function (obviously, the sketch doesn't run if I do that) to test for possible warnings about me polluting the global space and indeed, it scanned 93% of the file.
Then I've tried to comment some parts of the code and each time it could scan a bigger portion of the file.
I was expecting it to display the 50 or fewer errors once it reached 100% of the file, but when the warning disappeared it didn't show any other warning.
I guess the lint parser is strict, but the editor doesn't show every warning it gets.
I still find it weird that the warning disappears when I use strict mode though.
I've played with JSHint Options trying to find out what warnings p5.js is hiding.
There may be others, but the only one that I've found was strict.
//jshint strict: falseon the beginning of the file it doesn't give any warning;"use strict";to a function.So basically, I have too many errors, even though it isn't showing any error, because it's asking me to use Strict mode on every single scope, but these warnings are hidden.
This explains why the warning disappears when I use Strict mode.
So, the options for me to be able to have warnings on the entire file (not only until line 468) are:
//jshint strict: false;//jshint maxerr: 200.As you discovered: it's exactly this. This is a standard result when you run a JSLinter that you haven't configured yourself :)
JS is a fairly forgiving language in principle; and linting errors are often as much about coding style as actual syntax errors - and even some of those the language tolerates - e.g. semi-colons are almost always inserted automatically in the right place...
So basically you can:
I will be very amused if the P5 editor linter is (correctly) reporting as a problem the dreadful scope issues in the p5js code... If so, using instance mode should solve this.