Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Problem with 2D transformation..
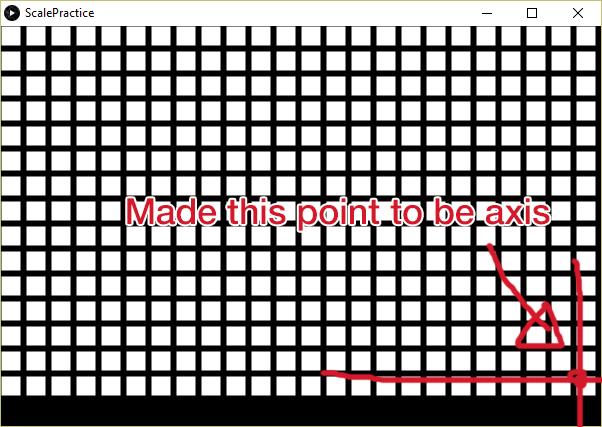
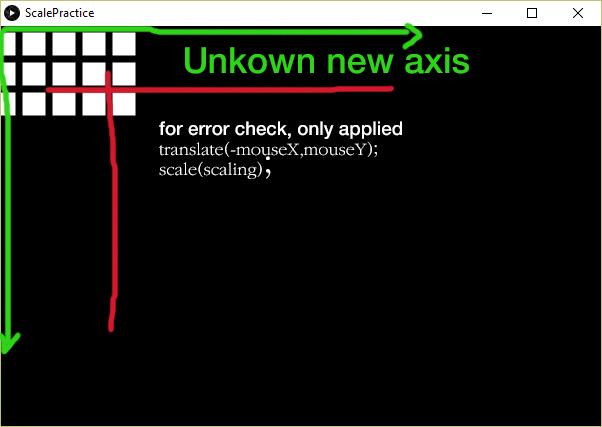
Hello, I'm trying to implement screen zooming in/out by axis from mouse position. My very first idea was this:
translate(-mouseX,-mouseY);
scale(scaling);
translate(mouseX,mouseY);
Here is my code:
//Code Starts
void settings(){
size(600,400,OPENGL);
}
void setup(){
background(0);
scaleLevel=1;
xAxis=0;
yAxis=0;
}
void draw(){
background(0);
transform();
drawRects();
}
void drawRects(){
for(int i=0; i<24;i++){
for(int j=0; j<15; j++){
fill(255);
rectMode(LEFT);
rect(i*25,j*25,i*25+20,j*25+20);
}
}
}
void mouseWheel(MouseEvent event) {
//Update Scale Axis
xAxis = mouseX;
yAxis = mouseY;
//This method controls scaleLevel variable
if(event.getCount()==-1)
scaleLevel += 0.2;
else if(event.getCount()==1)
if(scaleLevel>=1.2)
scaleLevel -= 0.2;
else
scaleLevel = 1;
System.out.println("Heatmap>> Scale Level: "+scaleLevel);
}
void transform(){
translate(-1*xAxis,-1*yAxis);
scale(scaleLevel);
}
float scaleLevel;
int xAxis;
int yAxis;
However, when I tested this, the axis seemed to move little bit more forward, which mouseX,Y wasn't the axis.
sperate transformation worked fine, but when I come all three together, the result goes unpredictable.


Tagged:

Answers
Post a working sketch. It's much easier for someone to help you if they have something they can copy, paste, run, see your problem, and fix.
To help you right now, I would need to start by trying to replicate the work you have already done, replicate your problems, and then solve it. That's a lot more work!
of course you can also apply the mouse movement to rotation:
how do you show your code like that? when i copy and paste my code in, it looks very messy were yours is neat??
Magic.
haha no seriously tho :( i have a question about my snake game as im new to this and i cant get my code to preview like this
A fast magic course...
https://forum.processing.org/two/discussion/8045/how-to-format-code-and-text#latest
sorry for giving your trick @Chrisir ;)
thank you
darn.
;-)