Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Working with spritesheets and if statement (Solved)
Hi! I just started with processing and I am trying to make a game. Now I have added two sprite sheets. One to let my character walk and one for letting him wield a sword. That went pretty fine, but now I have trouble with switching between these spritesheets. I want to let the guy stand still when he is not swinging a sword and is not moving, so I created an if-statement. But this one does not seem to work, and I do not know why. If I run the code, the guy is standing still as it use to and I can swing the sword by pressing spacebar. I want him to stop swinging the sword when spacebar is released, but then the guy dissappears. It seems to me that the boolean for swinging is never set to false again.
Can someone please help me with this? I would be so happy (:
class Player {
float x, y;
PImage spriteSheet1;
PImage spriteSheet2;
PImage [][] movement; // two dimensional array
PImage [][] slash;
boolean moving, slashing;
int direction;
float currentFrame, currentFrame2, beginSlashingFrame;
final int DOWN = 0, LEFT = 1, UP = 2, RIGHT = 3; // cannot be changed
Player() {
moving = false;
slashing = false;
direction = 1; //facing to the left
currentFrame = 0;
x = 300;
y = 300;
setupSprites();
}
void setupSprites() {
movement = new PImage[4][9]; // 4 rows and 9 columns
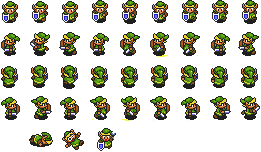
spriteSheet1 = loadImage("movement2.png");
for (int i = 0; i < 9; i++) {
movement[0][i] = spriteSheet1.get(2 + 30 * i, 0, 18, 26);
movement[1][i] = spriteSheet1.get(0 + 30 * i, 30, 22, 29);
movement[2][i] = spriteSheet1.get(0 + 30 * i, 63, 20, 26);
movement[3][i] = spriteSheet1.get(0 + 30 * i, 94, 22, 29);
movement[0][i].resize (0, 40);
movement[1][i].resize (0, 40);
movement[2][i].resize (0, 40);
movement[3][i].resize (0, 40);
}
slash = new PImage[4][5];
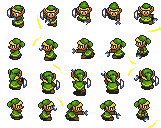
spriteSheet2 = loadImage("slash3.png");
for (int i = 0; i < 5; i++) {
slash[0][i] = spriteSheet2.get(33 * i, 0, 30, 32);
slash[1][i] = spriteSheet2.get(32 * i, 35, 30, 29);
slash[2][i] = spriteSheet2.get(32 * i, 65, 29, 30);
slash[3][i] = spriteSheet2.get(32 * i, 97, 33, 33);
slash[0][i].resize (0, 50);
slash[1][i].resize (0, 42);
slash[2][i].resize (0, 44);
slash[3][i].resize (0, 50);
}
}
void drawPlayer() { // a guy with fancy footwork
if(moving)
image(movement[direction][1 + int(currentFrame)], x, y);
else if (moving == false && slashing == false)
image(movement[direction][0], x, y);
}
void updatePlayer(int xDelta, int yDelta) {
currentFrame = (currentFrame + 0.2) % 8;
currentFrame2 = (currentFrame2 + 0.15)% 4;
moving = true;
if(xDelta == 0 && yDelta == 0)
moving = false;
else if(xDelta == -1)
direction = LEFT;
else if(xDelta == 1)
direction = RIGHT;
else if(yDelta == -1)
direction = UP;
else if(yDelta == 1)
direction = DOWN;
x = x + xDelta;
y = y + yDelta;
}
void Slash() {
beginSlashingFrame = 0;
if(currentFrame2 < beginSlashingFrame + 4 ) {
slashing = true;
image(slash[direction][1 + int(currentFrame2)], x - 12, y);
}
else
slashing = false;
// it does not see it as false?
}
}
boolean [] keys = new boolean[128]; //ASCII -> all the different keys
Player player;
void setup() {
size(600, 600);
player = new Player();
keys = new boolean[128]; // initialize inside setup
frameRate(60);
}
void draw() {
background(99);
move();
player.drawPlayer();
}
void move() {
int xDelta = 0; // change in movement
int yDelta = 0;
if (keys['a'])
xDelta--;
if (keys['d'])
xDelta++;
if (keys['w'])
yDelta--;
if (keys['s'])
yDelta++;
if (keys[' '])
player.Slash();
player.updatePlayer(xDelta, yDelta);
}
void keyPressed() {
keys[key] = true; // key is also decimal
}
void keyReleased() {
keys[key] = false;
}



Answers
Not sure what's going on here. Looks okay. All the logic is in the class and the draw function now too.
Thank you very much ^^