Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- blindfish August 2015
- diego_montoya August 2015
- GoToLoop August 2015
Why is my sketch slow on Chrome?
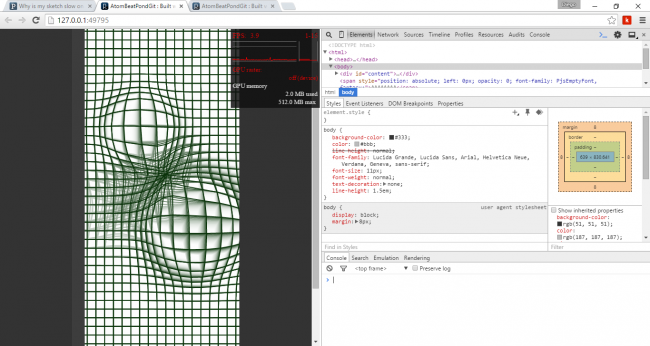
If I run the script on Firefox or Safari, it runs fine. If I run it on Chrome, it will only reach ~3fps.. How can I fix this??
You can check out the exported sketch here https://github.com/montoyadiego/AtomBeatDoodle
Tagged:


Answers
Looks like the issue may be local to your instance of Chrome: it appears to run at more than 3fps to me (and the PC I'm running on here is a slow nettop). Not blazing fast; but by no means that slow. Do you get any output in the console (F12)?
So, more detailed info about the problem:
On Windows: If I run the sketch on Chrome from the Processing Server I get the 3fps, but nothing in the console. If I export for Web and open index.html with Chrome, the sketch does not show up and I get this in the console:
" XMLHttpRequest cannot load file:///C:/Diego/Arte/AtomBeatPondGit/web-export/AtomBeatPondGit.pde. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.ajaxAsync @ processing.js:937 processing.js:952
Uncaught Processing.js: Unable to load pjs sketch files: AtomBeatPondGit.pde ==> XMLHttpRequest failure, possibly due to a same-origin policy violation. You can try loading this page in another browser, or load it from http://localhost using a local webserver. See the Processing.js README for a more detailed explanation of this problem and solutions. processing.js:937
Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///C:/Diego/Arte/AtomBeatPondGit/web-export/AtomBeatPondGit.pde'
"
http://forum.Processing.org/two/discussion/11919/my-processing-doesn-t-work-on-chrome-but-works-on-firefox-any-solutions
http://www.Chrome-Allow-File-Access-From-File.com
I found the problem and a solution. Actually there where two problems, one solved by GoToLoop's answer (running the sketch locally) and the other was bottleneck caused by how line() behaves on chrome.
I had a for loop that caused a lot of line() calls. A call to beginShape() before the loop, substituting line() with vertex() and endShape() after the loop improved performance a lot. ~40fps on Chrome now, 60fps on Firefox and Safari.
You think I should report this as a bug or feature request? If so, where?
https://GitHub.com/processing-js/processing-js/issues