Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Display Compatibility...
displayWidth and displayHeight are not allowed in Js? I tried pageX and pageY but no success... which parameters correspond to size of the window of browser?


Answers
Processing.JS (PJS) still uses the old Processing 1.5.1's screenWidth & screenHeight.
Although they don't mention that in the reference page: X(
http://processingjs.org/reference/
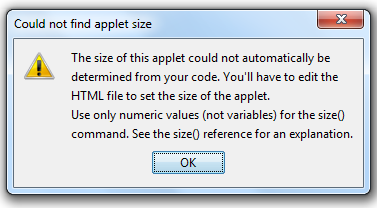
It is not allowing me to use any kind of variable in the
size()I get this message :
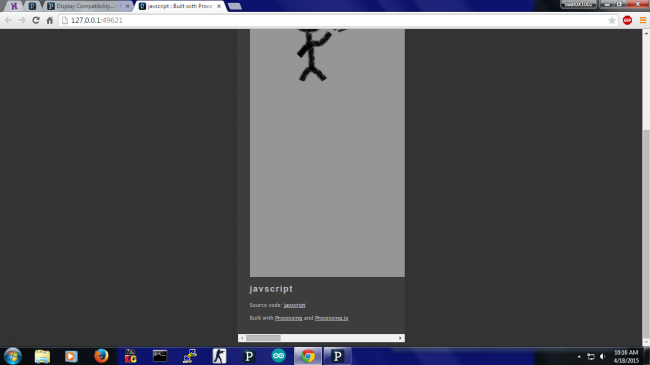
If i ignore that msg and continue my page looks like this :
<canvas>tag w/ some arbitrary dimensions.http://studio.processingtogether.com/sp/pad/export/ro.9Ql2E8JBC54LJ/latest
What should i do if i want to publish it such that it fits into all displays! I didn't get you @GoToLoop
<canvas>tag! 8-|<canvas>and change its dimension properties.I'm not knowledgeable enough in JS to pull that out but I know we'd need document.getElementById(""):
Read PJS' generated ".html" file and spot the
idname used in the<canvas>tag there.idas itsstringargument..operator over that variable.Gonna pass! :-S Let the user adjust his monitor! ~X(
Just stick w/ 800x600. It's pretty enough! :-\"
Will do! thanks anyway!
Later by perusing the ".html" source from: http://studio.processingtogether.com/sp/pad/export/ro.9Ql2E8JBC54LJ/latest
I've found out that its
<canvas>tag doesn't define any pre-dimension properties:<canvas id="targetcanvas"></canvas>Apart from the
id, it's all empty! :O)Perhaps that's the reason why it auto-adapts to the sketch's size()? :-?
Also its
<script>tag got this strange property inside:data-processing-target="targetcanvas"Which coincidentally matches the
<canvas>'sid: "targetcanvas"! B-)Maybe that's also an important configuration step for the whole thing to work out... :-B
I guess it's worth a try changing JS Mode's generated ".html" file to follow that model. ;;)