Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- GoToLoop November 2017
- KunalAgnihotri November 2017
- TfGuy44 November 2017
A simple shape tool
Hello,
I’m trying to make a simple shape tool for a program. It works by adding a vertex to a shape when the mouse is clicked.
//array to hold points
var mousepoints = [];
function setup() {
createCanvas(400,400);
background(200);
}
function draw() {
print(mousepoints);
fill(20,200,66);
beginShape();
for(var i=0; i <mousepoints.length; i = i + 2){
vertex(mousepoints[i], mousepoints[i+1]);
}
endShape();
}
function mouseClicked(){
append(mousepoints, mouseX);
append(mousepoints, mouseY);
}
function keyTyped(){
//start a new shape
if(key ==='a'){
mousepoints.splice(0, mousepoints.length);
}
}

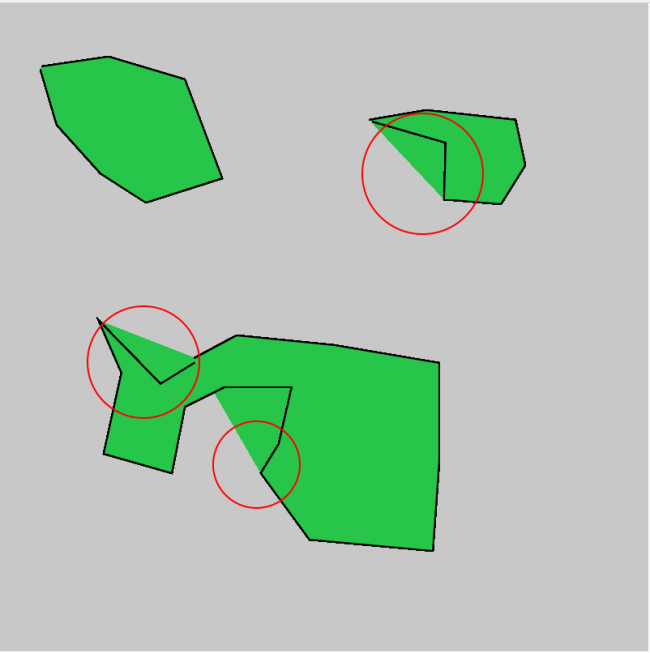
The issue i’m facing is that when I make my shape with extrusions such as in the image, there is a fill outside the shape thats appearing(I have marked it in the red circles). Any way to resolve this?
Tagged:


Answers
Add between lines 11 and 12:
http://JsBeautifier.org/
Thank you, doing this however erases the entire canvas when i want to start a new shape. I think I will have to draw the shape on a separate buffer and then merge it every time i want to start a new shape.
Yes, the entire canvas gets erased. That's good!
You should not depend on what was previously drawn in one frame to draw the next frame.
Make sure you have enough variables to remember all the things you want to draw, and redraw them all every frame.