Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Contactician May 2017
- jeremydouglass May 2017
- prince_polka May 2017
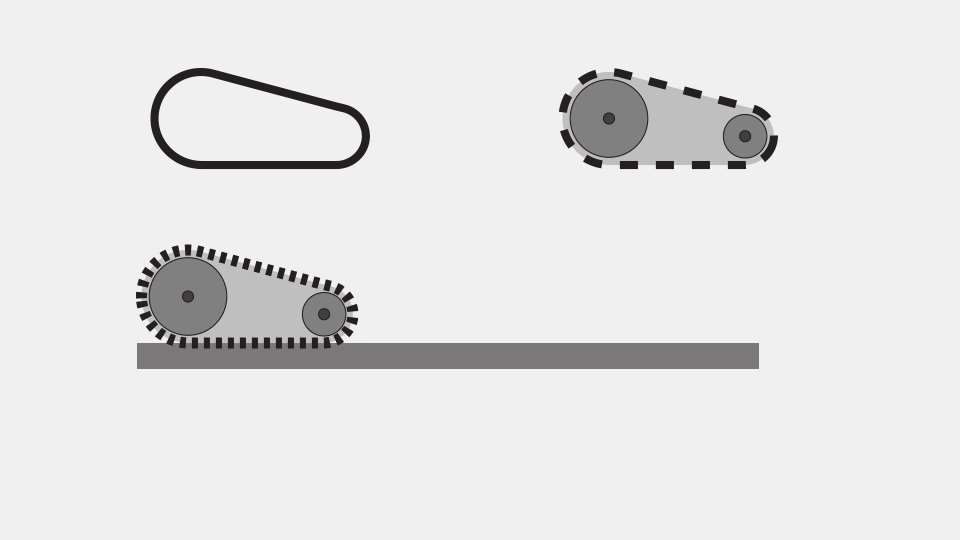
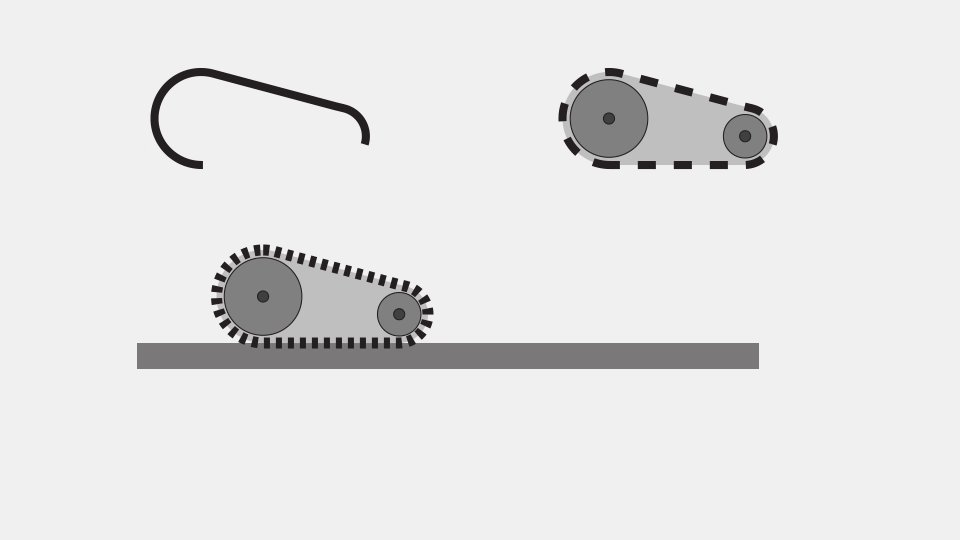
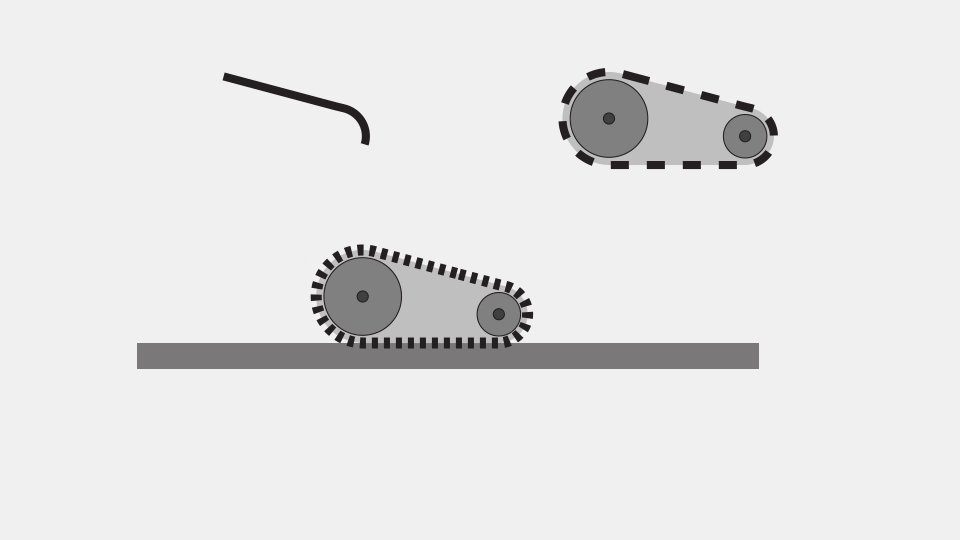
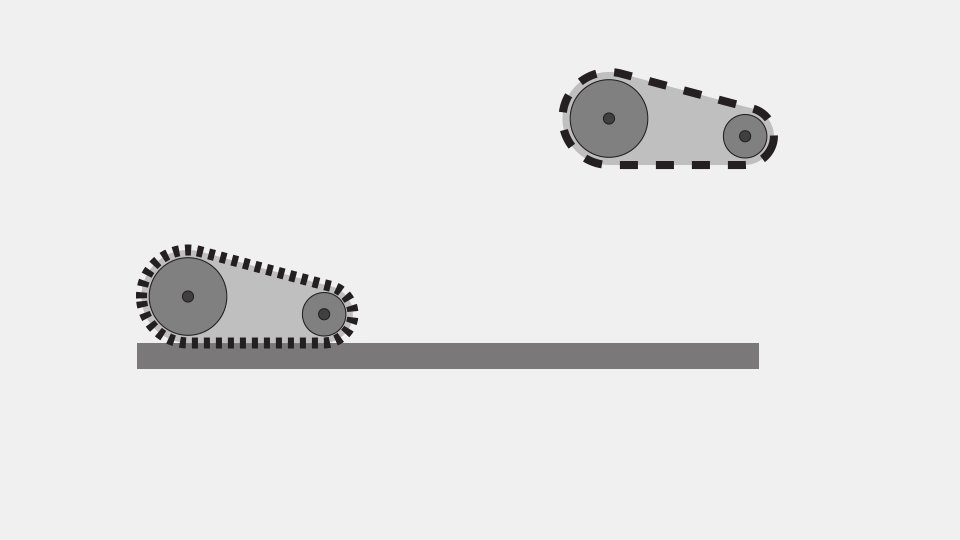
Is it possible to replicate the Trim Path function of Adobe After Effects within Processing?


Here are a few examples I made to demonstrate. Essentially, I'd like the ability to change the overall length of a stroke without altering the path itself, or barring that break an otherwise closed shape. After Effects allows this but I'm having a hard time figuring out the best method (or any method) to pull it off within Processing--especially given the mechanical belt/track examples, where the rectangles auto-rotate to orient along the path. Does any one know of a method, library or way to accomplish something like this?
Tagged:

Answers
for a given "simple" shape like a hexagon you could probably make some efficent function to find out its length or a point at a given length/ fraction of the whole length
but for an arbitrary path you'd have to drive through the path with an abstract speedometer
for example if you want to find the 10% mark you have to know the 100% length of the path first
you might be onto something, I had a vague idea of something like this and made some progress but didn't finnish it, there are useful resources for this but they're quite mathy and not straight-forward to use
@prince_polka
Well the idea is just to supplement my animation/illustration and give myself a similar toolbox in Processing to what I already have in Adobe After Effects. I can get measurements of path length within Adobe Illustrator, or most precisely, export it as a dxf and dimension it within CAD software like SolidWorks. So I have access to all the math in terms of path length and coordinates for every vertex or dimensions for any specific radius, I just don't know how to actually go about animating something similar to the examples I've given within Processing itself. So far all I can accomplish is to send a 2D primitive along my path, but I'm unable to control the length of the stroke of that path.
If all else fails I can export pre-animated assets from After Effects using BodyMovin' as JSON files, but I'm trying to find a way to achieve the same Trim function/animation within Processing itself. Regardless, thanks for the answer! I'd also appreciate any links/resources you'd have, most of my vocabulary is still animation/illustration based and I have a hard time finding correct programming terminology of what I'm trying to do (my searches are typically bogged down with trim() for string inquiries or the like).
I have not used After Effects and didn't know it had this functionality.
I'll look into it and try to understand what you wan't and what could be helpful.
There is an example that comes with processing in file -> examples -> curves -> arclengthparametrization
It may or may not be relevant to you,
As far as I know nothing like After Effects "trim" exists in Processing, at least not natively. PShapes are not paths, and have no internally known length for a trim function to act on. Instead they are collections of segments -- lines, or curves which are collections of points and control points.
Calculating a location (%25, %50) along a list of segments is the hard part. Once you can do that, you can trim a segment list into a new list of whole and partial segments based on the beginning or end cut-points.
Here is an example of a simple function that takes a list of points (representing a line segment path) and returns a new list of points based (representing a partial path) on the progress amt 0-1.0.
It works something like lerp(), but for a list of objects, returning a subset list of complete line segments and appending a point interpolated with lerp() along the last final line segment. Once trimmed the list can then be re-rendered to lines or to a PShape each frame, producing a smooth animation.
Here is a demo with smoothly animating a path in both ways:
Note that this is just a demo, it:
The first two shortcomings are easy to fix now that you have seen the principle. The third is a big project.
You might also be interested in: