Live Coding
in
Library and Tool Development
•
1 year ago
Wonder if we could do something like this for Processing in the draw() cycle - would be very cool!
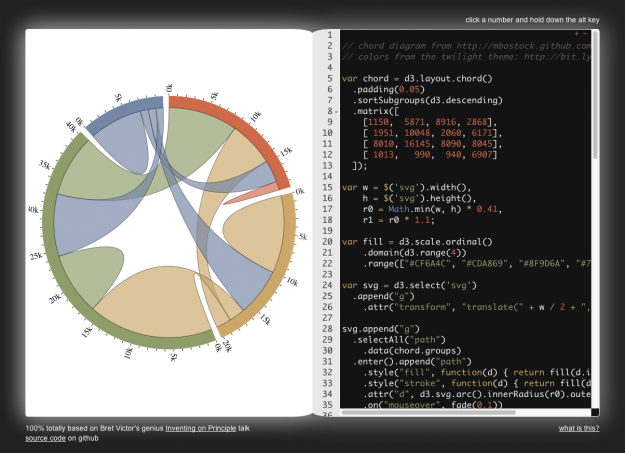
Remember Bret Victor's live coding talk from last month? He presented an example where he would edit code on one side, and the corresponding visual would automatically update on the other side. It was instant feedback that could help in learning code. Gabriel Florit implemented the idea with D3, and it's called water. Edit on the right and the diagram updates on the left. Try clicking on a number and then holding down the Alt key (or option on the Mac) for slider goodness.
Also, check out Daniel Hooper's interactive JavaScript editor, CodeBook. It's the same idea but a slightly different implementation.
1